#Sotb2021 (State of the Browser, 2021) — Highlights

This year’s “State of the Browser” (@webstandards #Sotb2021 2021.stateofthebrowser.com) happened the weekend of October 30th/31st.
Top 4 Takeaways:
- 1/ There are actions we can/should take to support the sustainable web (see below), especially in the shadow of COP26 2021. See below.
- 2/ In supporting sustainable web goals you end up supporting a wider % of users, worldwide — and vice-versa. “…we should consider the venerable Moto G4 to still be our baseline (testing device). The 2020-vintage Moto E6 (~$150) does a stirring rendition of the classic” (Alex Russell)
- 3/ User experience design(UX/UI) needs to consider today’s reality: new users start with tapping and swiping (mobile) not clicking and typing (desktop).
- 4/ With respect to mobile-browser usage/competition, the game is night/day different from desktop. And the Google vs. Apple vs. Facebook “wars” will continue to play-out here also.

Additional Insights:
5/ Alex Russell: https://infrequently.org/about-me/, now at MS Edge, previously with Google Chrome. Most of highlights mentioned here came from his talk/content.
6/ Actions to take to reduce the web’s utilization of energy and electricity (and support the sustainable web), include:
UX/UI Decisions:
- Streamline the user journey; don’t create user journeys that make it difficult to find or do something (it’s wasteful)
- Don’t drug users: How sticky does it really need to be? What’s the impact: human, environmental?
- Use fonts efficiently — use system fonts that are free, optimize custom fonts (WOFF2).

Content & Build Decisions:
- Use efficient images & videos — e.g. SVGs, avoid auto-play, stream at a lower definition by default, etc.
- “For “modern” pages, half a megabyte is a decent hard budget” — always be measuring performance.
7/ Desktop browser usage: Trend continues to move in the upward trajectory — 30y post introduction.
8/ Mobile browser usage: Trend is moving downwards — opposite to desktop browser usage. Why? The answer is not so clear-cut/simple. It’s more about the players — Google, Apple, Facebook — and what those players will continue “allow/enable” vs. “don’t allow/deactivate” on mobile devices — e.g. “How Apple, Facebook, and Google Broke the Mobile Browser Market by Silently Undermining User Choice”
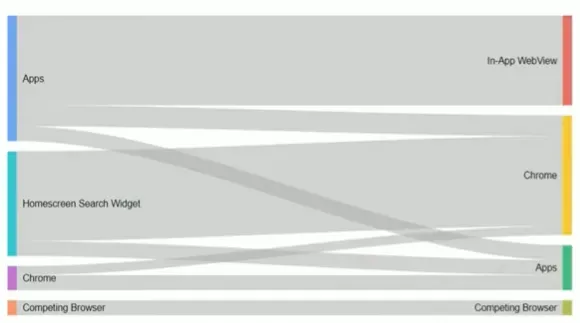
9/ Mobile browser usage: Alex presented some interesting graphs — “sources (starting point) & sinks (end destination)” — re: the mobile user journey. One of many presented, below…

10/ Accessibility and inclusivity was a topic throughout the conference and was often tied into the conversation around sustainable web practices 💪.
Conference Expectations:
I went in with the expectation that I’d come away with a crystal clear visualization of the future web/browser user experience. (Yes, the joke’s on me.) For example, I had hoped I would hear conversations and perspectives on and around Q&’As such as…
WHERE will humans be interacting with the web in the future?
- a) A headset device? Asked internally/at Axioned = 40%
- b) A foldable screen (like a piece of paper) that one can place in one’s pocket? Asked internally/at Axioned = 60%
- c) Something else?
WHICH companies (WHO) will be developing the languages to support the above?
- a) Facebook
- b) Google
- c) Microsoft
- d) Apple
- e) All of the above Asked internally/at Axioned = majority vote.

Bonus answer from @iamanuragbanerjee: “The languages already exist… The blocker/barrier is the accessibility of the devices… We’ll probably have to wait/see a Tesla/Space-X type innovation to make this more accessible to the user.”
Whilst the #Sotb2021 conference didn’t give me a “crystal clear visualization of the future web/browser user experience” (again, the joke’s on me), I was able to gather useful insights and actions for Axioned’s clients and team; including the highlights above.
Thanks #Sotb2021! Looking forward to #Sotb2022. I will definitely be keeping an eye on further updates from this year’s speakers, most notably Alex Russell: https://infrequently.org/about-me/.

